Introduction
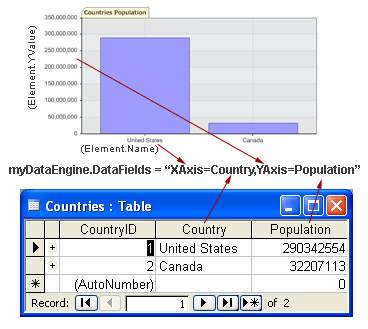
Data fields are a very useful tool when translating your database structure to chart data. It allows you to map which column of your data table or query populates a given element property.

For example, if you have a column which represents certain information you want to use as a tool tip, it can easily be mapped using data fields. The 'DataFields' property of DataEngine and Chart.Series is a string which can be supplied as a comma delimited list of element property, to data column, relationships.
For example, in the following DataFields string
"YValue=Cost,Name=Brand,ToolTip=Description"; Cost, Brand, and Description are all columns in a data table. YValue, Name, and ToolTip are element values.
Custom tokens can also be used to populate elements with additional database columns which can be used by element tool tips, urls, within labels and so on.
The following table outlines the available element values and shortcuts which can be mapped to your data columns.
|
Token Name |
Description |
|---|---|
| Name | Sets Element.Name |
| Yvalue | Sets Element.YValue or Element.YDateTime depending on the column data type. |
| YValueStart | Sets Element.YValueStart or Element.YDateTimeStart depending on the column data type. |
| Xvalue | Sets Element.XValue or Element.XDateTime depending on the column data type. |
| XValueStart | Sets Element.XValueStart or Element.XDateTimeStart depending on the column data type. |
| BubbleSize | Sets Element.BubbleSize |
| Complete | Sets Element.Complete |
| Open | Sets Element.Open |
| Close | Sets Element.Close |
| High | Sets Element.High |
| Low | Sets Element.Low |
| Volume | Sets Element.Volume |
| tooltip | Sets Element.ToolTip |
| urltarget | Sets Element.URLTarget |
| Url | Sets Element.URL |
| LabelTemplate | Sets Element..LabelTample |
| Table | Specifies the name of the table to use when multiple tables exist, for example when a DataSet is used. |
Shortcuts and special functionality tokens
|
Token Name |
Description |
|---|---|
| Bubble | Sets Element.BubbleSize |
| price | Sets Element.Close |
| Ganttcomplete | Sets Element.Complete |
| Ganttname | Sets Element.Name |
| Ganttenddate | Sets Element.YDateTime |
| Ganttstartdate | Sets Element.YDateTimeStart |
| Ganttend | Sets Element.YValue or Element.YDateTime if DateTime data type. |
| Ganttstart | Sets Element.YValueStart or Element.YStartDateTime if DateTime data type. |
| Splitby | Sets Element.SplitBy (Special) |
| Yaxis | Sets the element values associated with the y axis of the chart in use. ChartType.ComboHorizaontal sets Element.Name. All Others set Element.Yvalue, if column type is 'DateTime' Element.YDateTime will be set instead. |
| Xaxis | Sets the element values associated with the x axis of the chart in use. ChartType.ComboHorizontal sets Element.Yvalue, if column type is 'DateTime' Element.YDateTime will be set instead.. ChartType.Scatter sets Element.Xvalue, if column type is 'DateTime' Element.XDateTime will be set instead. All Other sets Element.Name. and/or if date it sets Element.XDateTime. |
Data fields and XML documents
Xml Documents dont store data exactly as databases do.
Using Data Fields
Escape Character
Some database columns can have characters such as commas ','. In order to reference these column names an escape character can be used.
"YAxis=Tom\,Harry"
Sample Data
This data will be used to demonstrate how different chart types can be achieved by mapping the appropriate element values.| Table 1 | Column | (string) Name | (double) StartValue | (double) EndValue | (double) Completed |
|---|---|---|---|---|---|
| Sample Data |
Chris |
3 |
15 |
25 |
| Table 2 | Column | (string) Name | (DateTime) StartValue | (DateTime) EndValue | (double) Completed |
|---|---|---|---|---|---|
| Sample Data |
Chris |
3/5/2003 |
8/10/2003 |
25 |
| Table 3 | Column | (string) Name | (double) Cost | (double) TopSpeed | (double) HorsePower |
|---|---|---|---|---|---|
| Sample Data |
Chevy |
22,000 |
120 |
185 |
| Table 4 | Column | (string) Stock | (double) Close | (double) Open | (double) Low | (double) High | (DateTime) Date |
|---|---|---|---|---|---|---|---|
| Sample Data |
MSFT |
176 |
120 |
100 |
185 |
11/12/2003 |
The above tables are color coded for reference to which table the column name refers. If there is more than one example in sub sections such as 'Simple Graph', they are equivalent.
|
ChartType.Combo & ChartType.ComboSideBySide | |
|---|---|
| Default DataFields | Defaults are chosen based on the number of columns returned by the query. "xAxis=(1stColumn),yAxis=(2stColumn)" "xAxis=(1stColumn),yAxis=(2stColumn),splitBy=(3rdColumn)" |
| Applicable tokens | Element Data Properties YValue, YValueStart, Name, Complete, Tooltip, UrlTarge, Url Shortcuts xAxis, yAxis, SplitBy Gantt Shortcuts GanttName, GanttStart, GanttEnd, GanttComplete |
|
Examples | |
| Simple Graph | "xAxis=Name,yAxis=EndValue" "Name=Name,yValue=EndValue" |
| Range (Gantt) Columns | "xAxis=Name,yValue=EndValue,yValueStart=StartValue" |
| Range columns /w Complete indicator | "xAxis=Name,yValue=EndValue,yValueStart=StartValue ,Complete=Completed" |
| Date Range columns /w complete indicator. | "xAxis=Name,yValue=EndValue,yValueStart=StartValue ,Complete=Completed" |
| NOTE: For this chart type "xAxis=Name" is the same as "Name=Name". | |
|
ChartType.ComboHorizontal | |
|---|---|
| Default DataFields | Defaults are chosen based on the number of columns returned by the query. "xAxis=(1stColumn),yAxis=(2stColumn)" "xAxis=(1stColumn),yAxis=(2stColumn),splitBy=(3rdColumn)" |
| Applicable tokens | Element Data Properties YValue, YValueStart, Name, Complete, Tooltip, UrlTarge, Url Shortcuts xAxis, yAxis, SplitBy Gantt Shortcuts GanttName, GanttStart, GanttEnd, GanttComplete |
|
Examples | |
| Simple Graph | "xAxis=Name,yAxis=EndValue" "Name=Name,yValue=EndValue" |
| Range (Gantt) Columns | "xAxis=Name,yValue=EndValue,yValueStart=StartValue" |
| Range columns /w Complete indicator | "xAxis=Name,yValue=EndValue,yValueStart=StartValue ,Complete=Completed" |
| Date Range columns /w complete indicator. | "xAxis=Name,yValue=EndValue,yValueStart=StartValue ,Complete=Completed" |
| NOTE: For this chart type "xAxis=Name" is the same as "Name=Name". | |
|
ChartType.Gantt | |
|---|---|
| Default DataFields | Defaults are chosen based on the number of columns returned by the query. "yValueStart=(1stColumn),yValue=(2stColumn)" "yValueStart=(1stColumn),yValue=(2stColumn),Name=(3rdColumn)" "yValueStart=(1stColumn),yValue=(2ndColumn),Name=(3rdColumn),Complete=(4thColumn)" |
| Applicable tokens | Element Data Properties YValue, YValueStart, Name, Complete, Tooltip, UrlTarge, Url Shortcuts xAxis, yAxis, SplitBy Gantt Shortcuts GanttName, GanttStart, GanttEnd, GanttComplete |
|
Examples | |
| Range (Gantt) Bars | "yValueStart=StartValue,yValue=EndValue" |
| Range Columns /w Complete | "yValueStart=StartValue,yValue=EndValue, Name=Name,Complete=Completed" |
| Date Range Columns /w Complete | "yValueStart=StartValue,yValue=EndValue,Name=Name,Complete=Completed" |
|
ChartType.Radar & ChartType.Pie | |
|---|---|
| Default DataFields | Defaults are chosen based on the number of columns returned by the query. "xAxis=(1stColumn),yAxis=(2stColumn)" "xAxis=(1stColumn),yAxis=(2stColumn),splitBy=(3rdColumn)" |
| Applicable tokens | Element Data Properties YValue, Name, Tooltip, UrlTarge, Url Shortcuts xAxis, yAxis, SplitBy |
|
Examples | |
| Simple Chart | "yAxis=EndValue,xAxis=Name" Note: Though there are no x and y axes in a pie chart the fields are mapped like so: "yValue=EndValue,Name=Name" Note: The radar graph has both x and y axes. |
|
ChartType.Scatter | |
|---|---|
| Default DataFields | Defaults are chosen based on the number of columns returned by the query. "xAxis=(1stColumn),yAxis=(2stColumn)" "xAxis=(1stColumn),yAxis=(2stColumn),splitBy=(3rdColumn)" |
| Applicable tokens | Element Data Properties YValue, XValue, Name, Complete, Tooltip, UrlTarge, Url Shortcuts xAxis, yAxis, SplitBy |
|
Examples | |
| Simple Scatter Chart | "xAxis=HorsePower,yAxis=TopSpeed" "xValue=HorsePower,yValue=TopSpeed" |
|
ChartType.Bubble | |
|---|---|
| Default DataFields | Defaults are chosen based on the number of columns returned by the query. "xAxis=(1stColumn),yAxis=(2stColumn)" "xAxis=(1stColumn),yAxis=(2stColumn),BubbleSize=(3rdColumn)" |
| Applicable tokens | Element Data Properties YValue, XValue, BubbleSize, Name, Tooltip, UrlTarge, Url Shortcuts xAxis, yAxis, Bubble |
|
Examples | |
| Simple Scatter Chart | "xAxis=HorsePower,yAxis=TopSpeed,BubbleSize=Cost" "xValue=HorsePower,yValue=TopSpeed,Bubble=Cost" |
|
ChartType.Financial | |
|---|---|
| Default DataFields | Defaults are chosen based on the number of columns returned by the query. "xAxis=(1stColumn),yAxis=(2stColumn)" "xAxis=(1stColumn),yAxis=(2stColumn),Volume=(3rdColumn)" "xAxis=(1stColumn),yAxis=(2stColumn),Volume=(3rdColumn),SplitBy=(3thColumn)" |
| Applicable tokens | Element Data Properties Open, Close, High, Low, Volume, Name, Complete, Tooltip, UrlTarget, Url Shortcuts xAxis, yAxis, SplitBy, Price |
|
Examples | |
| HLC Chart | "xAxis=Date,High=High,Low=Low,Price=Close" |
|
ChartType.Organizational | |
|---|---|
| Default DataFields | "InstanceID=(1stColumn),ParentID=(2stColumn),Name=(3rdColumn)"
|
|
Examples | |
| Organizational Chart |
"InstanceID=ID,InstanceParentID=PID,Name=Name,office,Department,Email,Phone,Picture" |






 See Illustration
See Illustration